Here are some frequently asked questions about the web demonstration:
- What do I need to be able to see the web demos?
- What do the web demos show and how do I use them?
- Can I only click on lines and boxes?
- What do the colors in the web demonstration mean?
- What is all the information displayed in an application result?
- What is the difference between transient structures and constructions?
- I still have other questions. Who can I contact?
What do I need to see the web demos?
You simply need a web browser, preferably Firefox or Safari. Other browsers may work in some cases, but this is not guaranteed. If you have problems viewing the web demos with Firefox or Safari, please check whether you have a recent browser.
What do the web demos show and how do I use them?
Most web demos offer supporting materials of a particular publication on FCG, and we kindly invite you to read the corresponding paper in order to understand the demo. Usually, the demos show different kinds of linguistic information, such as the linguistic inventory, constructions, processing results, and so on.
When you first open a web demo, most details will be hidden. For example, in a web demonstration that shows the result of linguistic processing, you might see the following initial structure:

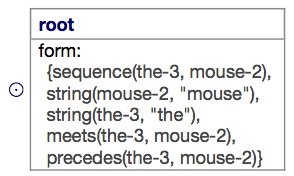
You can expand all information that is hidden simply by clicking on ⊕ (for opening the entire structure) or by clicking on the box (for opening only the selected unit). In this example, clicking on ⊕ might reveal the following structure:

We now see that the unit contains two words or strings (“the” and “mouse”), and that they are adjacent to each other in the utterance (“the mouse”, adjacency is expressed using the word “meets”).
When inspecting more complex data, such as rich constructions or processing results, you can expand multiple items by again clicking on them. Likewise, you can hide information again by clicking on boxes or the circled dot.
Can I only click on lines and boxes?
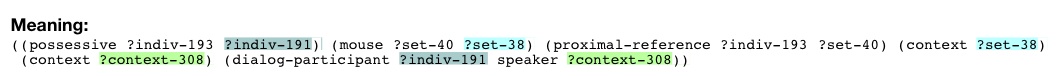
No, you can click on everything. For example, if you click on a symbol or a variable, every occurrence of that symbol or variable light up using the same color in the web demo. For instance, in the following meaning we clicked on the variables ?indiv-19, ?set-38 and ?context-308 to see which meaning predicates share the same variables:
By clicking on symbols and variables, you can easily see how different parts of a construction or transient structure are linked to each other, or which values are shared across feature structures.
What do the colors in the web demo mean?
Every color represents different data. Here are the most common color codes:
- Transient structures are transparent boxes
- Constructions are blue boxes
- The application result of a construction is a green box in a search tree if application was successful and if all goal tests are satisfied
- The application result of a construction is a dark red box if the construction was triggered, but could not successfully apply (i.e. the merging phase failed)

- The application result of a construction is a bright red box if the application of the construction succeeds, but the resulting transient structure does not satisfy the goal tests for processing
What is all the information displayed in an application result?
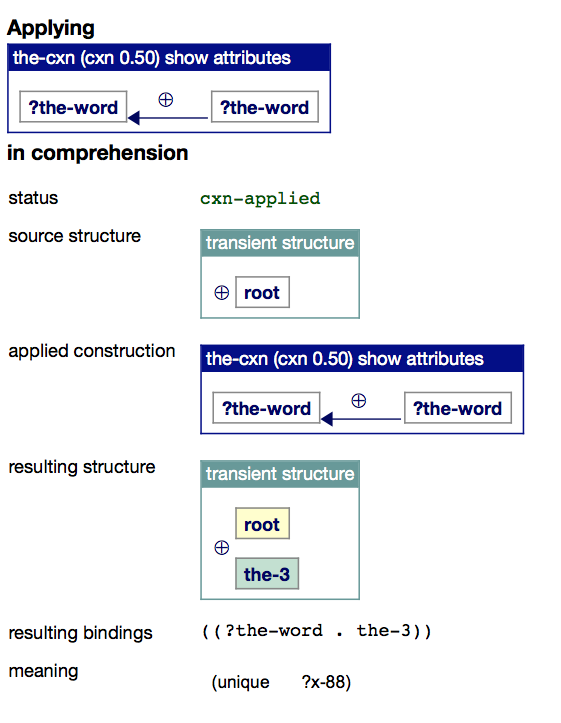
A typical application result looks as follows if we apply a single construction:
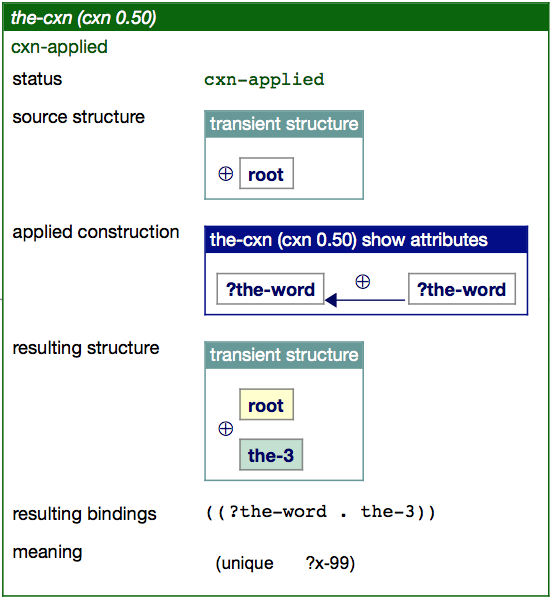
Or it is contained in a colored box if it is displayed as part of a search process:
It contains the following information:
- The name of the construction that applied (in the top of the box).
- The application status: cxn-applied (the construction applied), first-merge-failed (the construction was triggered, but the first merging phase failed) and second-merge-failed (the construction was triggered and its first merging phase succeeded, but the second failed).
- The source structure: the transient structure before applying the construction.
- Applied construction: the construction that was applied.
- Resulting structure: the transient structure after applying the construction. New units appear in green and modified units in yellow
- Resulting bindings: the bindings are pairs of variables from the applied construction and the values that they have been bound to during application.
- Added in first merge and Added in second merge: the information and structures that were added by the construction to the transient structure in its two merging phases. This information is only shown if there was a first-merge-failed or a secon-merge-failed.
- The meaning of the resulting transient structure if the construction was applied in comprehension.
- The form of the resulting transient structure if the construction was applied in formulation.
What is the difference between a transient structure and a construction?
When processing linguistic utterances, language users need to build complex intermediate structures that progressively incorporate more details about the utterance that the speaker is verbalizing, or that the listener tries to comprehend. These structures are called transient structures, and they are represented in FCG in the form of “coupled feature structures” (i.e. an association between a semantic and a syntactic pole).
Constructions are meaning-form mappings that can expand transient structures. For instance, if the transient structure contains the word “mouse” (which was observed by the listener in the utterance), a lexical construction that covers that word can be triggered and add all the information it has about “mouse” to the transient structure.
For a good introduction to FCG and its terminology, please see: [bibtex key=steels2011introducing](back to top)
I still have other questions. Who can I contact?
For further questions, you can contact us at: